FaunaDB に登録したデータを GraphQL を使って取得する。
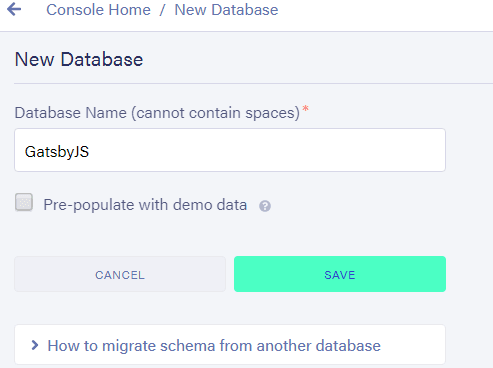
FaunaDB にデータベースを作成する
-
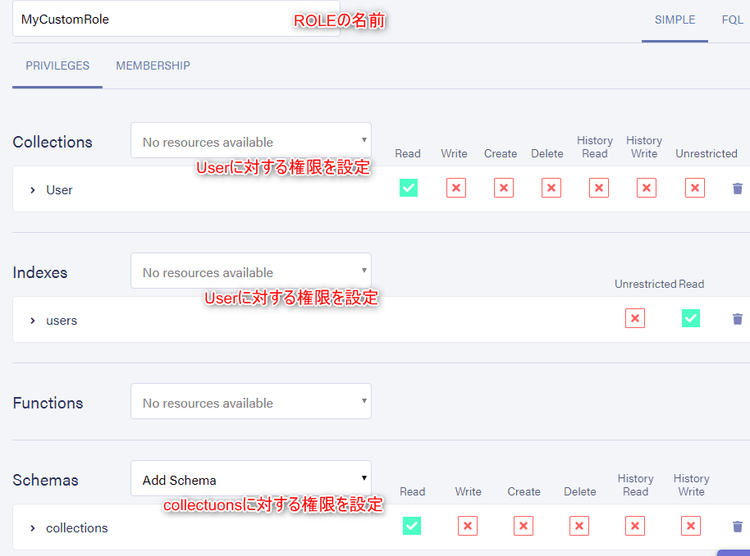
スキーマの登録を行う。 テスト用に手頃な schema ファイルを用意しておき、インポートする。 内容は id、name、age の情報を持つ User を定義しておく。
手頃なファイル
type User {
id: ID!
name: String!
age: Int
}
type Query {
users: [User]!
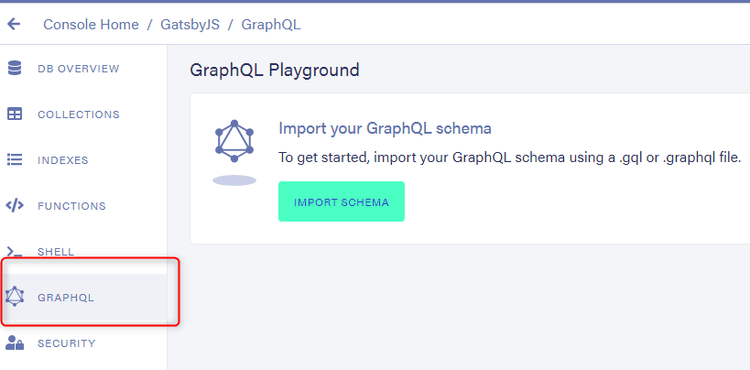
}左の「GRAPHQL」メニューからインポートを行う。
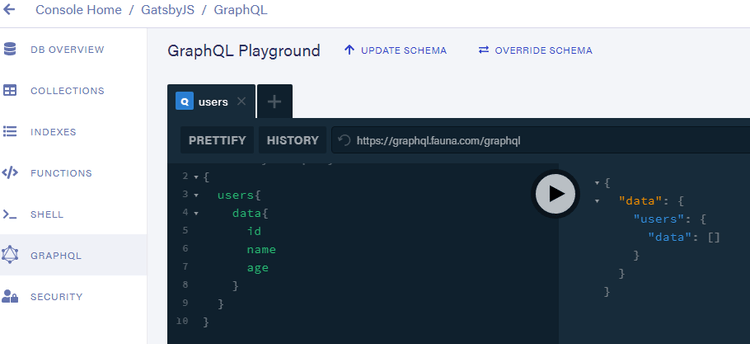
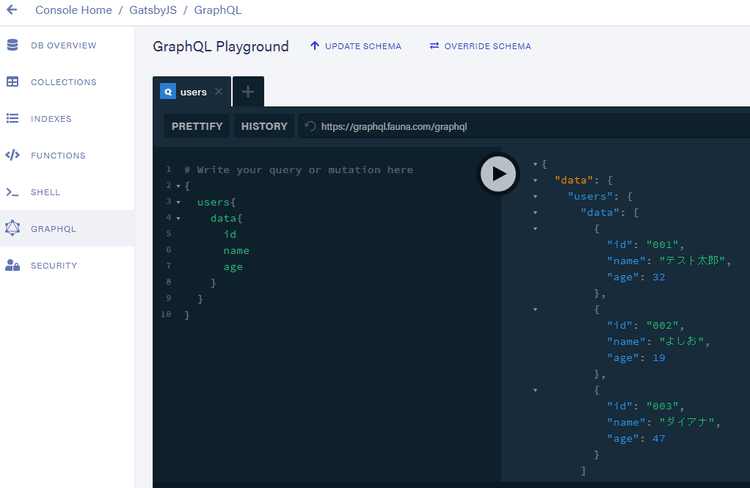
インポートが成功すると、GraphQL を入力する画面に切り替わる。 users の情報を取得してみるけど、データがないので空が返ってくる。
- テストデータを登録
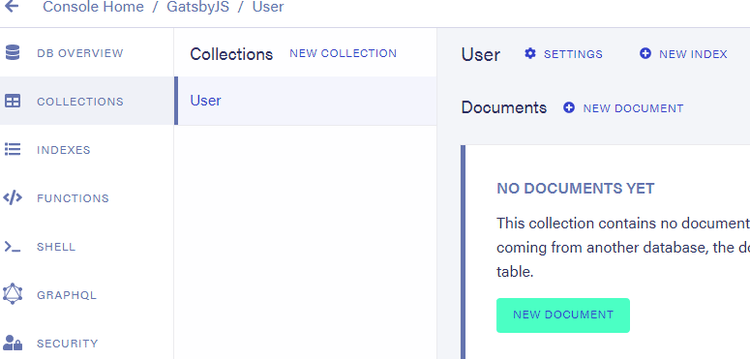
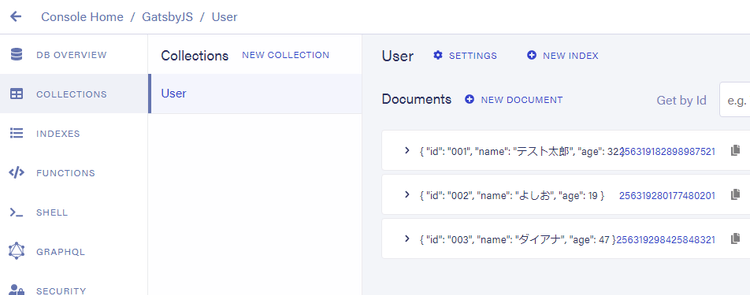
本当はプログラムから入れたかったけど、「COLLECTIONS」メニューからデータの登録を行う。
「NEW DOCUMENT」を押した後、データの登録を行います。 JavaScript のオブジェクトの形式でデータを入力する。
{
id:"001",
name:"テスト太郎",
age:32
}さっきは何も帰ってこなかった GraphQL がデータを返すことを確認。
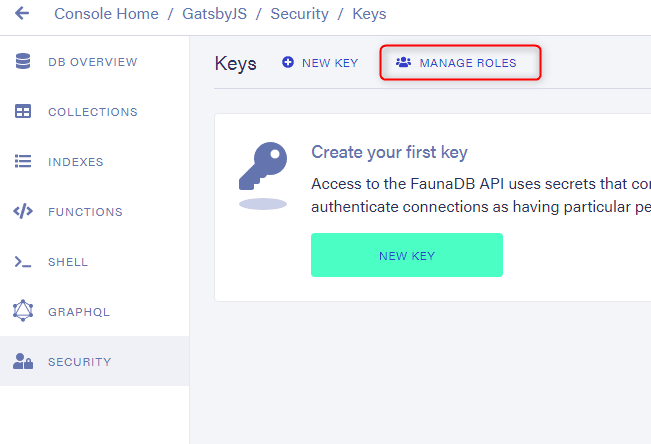
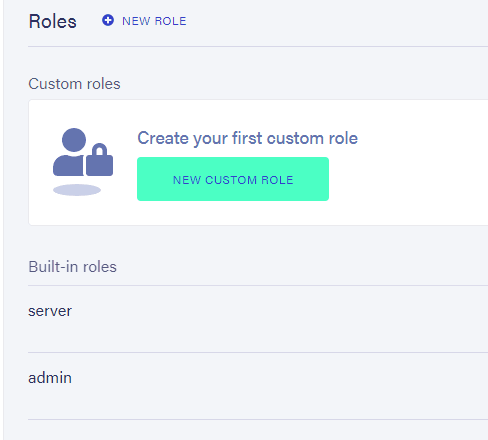
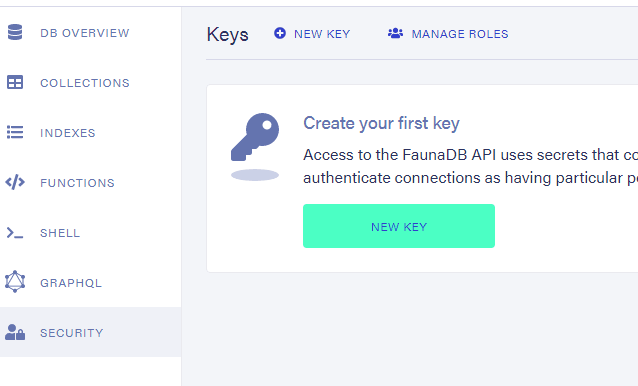
FaunaDB の接続設定とセキュリティキーの作成
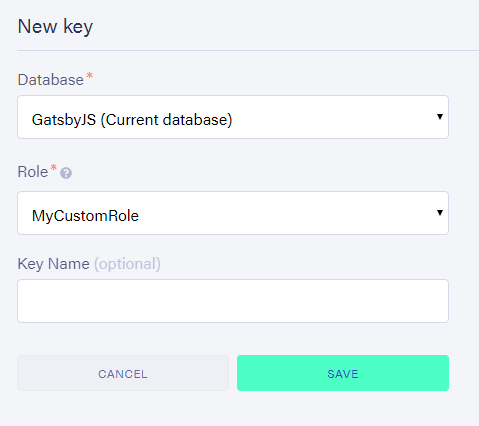
Database には作成した今回作成した「GatsbyJS」、Role には「MyCustomRole」を指定し保存するセキュリティキーが表示される。
多分 2 度と表示されないのでちゃんとメモっておく。
Gatby 側の準備
- プロジェクト作成と gatsby-source-graphql プラグインをインストールする
gatsby new hello-world https://github.com/gatsbyjs/gatsby-starter-hello-world
cd hello-world
npm install --save gatsby-source-graphql
#私の環境では「yarn install」しなおさないとエラーでした、、、
#yarn install- gatsby-source-graphql の設定 gatsby-config.js に接続設定を記述する。 Authorization 項目に FaunaDB で作成したセキュリティキーを設定。
gatsby-config.js
module.exports = {
/* Your site config here */
plugins: [
{
resolve: "gatsby-source-graphql",
options: {
typeName: "FaunaDB",
fieldName: "fauna",
url: "https://graphql.fauna.com/graphql",
headers: {
Authorization: "Bearer FaunaDBのセキュリティキー",
},
},
}
]
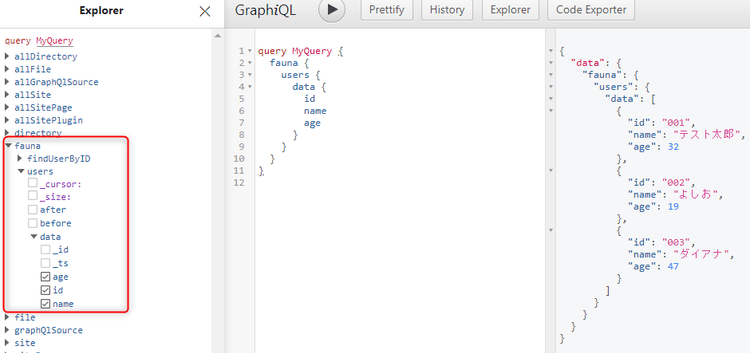
}- データが取得できるか確認 開発サーバーを立ち上げて、「http://localhost:8000/\_\_\_graphql」にアクセス。 Explorer に「fauna」が表示されてデータが取得できることを確認。
- 画面に表示してみる 一応
GraphQLから取得して表示するだけのindex.js
import React from "react"
import { graphql } from "gatsby"
export default ({data}) => {
return(
<div>
{/* graphqlの結果を表示 */}
{data.fauna.users.data.map((user, index) => (
<div key={index}>
名前:{user.name}、年齢:{user.age}
</div>
))}
</div>
)
}
// FaunaDBから取得するgraphqlを設定
export const query = graphql`
query {
fauna {
users {
data {
id
name
age
}
}
}
}
`
画面にちゃんと表示されていることを確認。