ソースプラグインの導入
ソースプラグインとは GatsbyJS がローカルファイル、データベース、WordPress などからデータを取得するのに利用するプラグインです。 今回はローカルファイルを取得する gatsby-source-filesystem を利用します。
ソースプラグインの gatsby-source-filesystem のインストール
何はともあれ gatsby-source-filesystem をインストールします。 GatsbyJS プロジェクト作成に指定したテンプレートによってはすでにインストールされている場合があります。
npm install --save gatsby-source-filesystem次に、gatsby-config.js の plugins 配列にプラグインの設定を記述します。 とりあえずプロジェクトディレクトリ直下の src ディレクトリのファイルを取得できるように path に指定します。
module.exports = {
plugins: [
{
resolve: `gatsby-source-filesystem`,
options: {
name: `src`,//ソース名
path: `${__dirname}/src/`,//ファイルの置き場所
},
},
]
}GraphiQL を使いファイルの内容を取得する
GatsbyJS プロジェクトでは GraphiQL という GraphQL の開発環境が利用できます。 GraphiQL
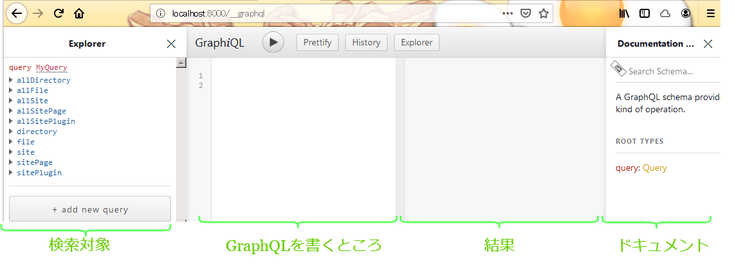
開発サーバー起動後、 http://localhost:8000/\_\_\_graphql にアクセスすると GraphiQL が表示されます。
検索対象の[allFile]と[file]が gatsby-source-filesystem によって追加されたものとなります(前回の siteMetadata は[allSite][site]の中にあります)。 [allFile]はファイルを一覧で取得、[file]は特定の 1 ファイルの取得で使用します。 例としてファイル名(name)、相対パス(relativePath)、ソース名(sourceInstanceName)を表示します。 ※ソース名は gatsby-config.js の option に指定した name のこと。 GraphiQL の実行は上部の三角のボタンか、Ctrl+Enter で実行できます。
query MyQuery {
allFile {
edges {
node {
name
relativePath
sourceInstanceName
}
}
}
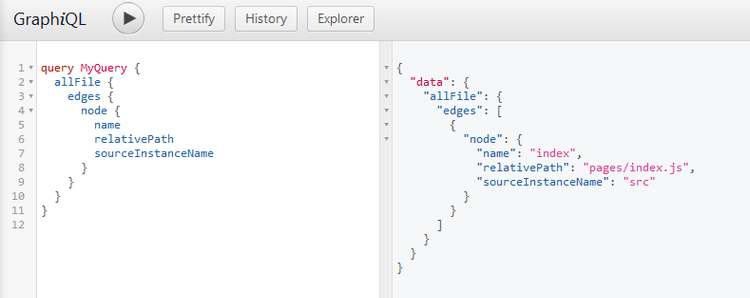
}現在、src ディレクトリに index.js しか該当しませんが、以下の様に表示されます。
gatsby-source-filesystem でいろいろ指定してみる
gatsby-source-filesystem で複数対象にする
テスト用にいくつかディレクトリとファイルを作成します。
|-- /src
| |-- /pages
| | |-- index.js
| | |-- about.js
| |-- /components
| |-- Header.js
|
|-- /contents
|-- access_log.txt
|-- app_log.txt
|-- db_log.xt
|-- f.png
|-- header.png
|-- icon.png今の設定だと contents ディレクトリが検索対象にならないので、contents も対象に含めるように gatsby-config.js に追記します。
module.exports = {
plugins: [
{
resolve: `gatsby-source-filesystem`,
options: {
name: `src`,//ソース名
path: `${__dirname}/src/`,//ファイルの置き場所
},
},
{
resolve: `gatsby-source-filesystem`,
options: {
name: `data`,//ソース名
path: `${__dirname}/contents/`,//ファイルの置き場所
},
},
]
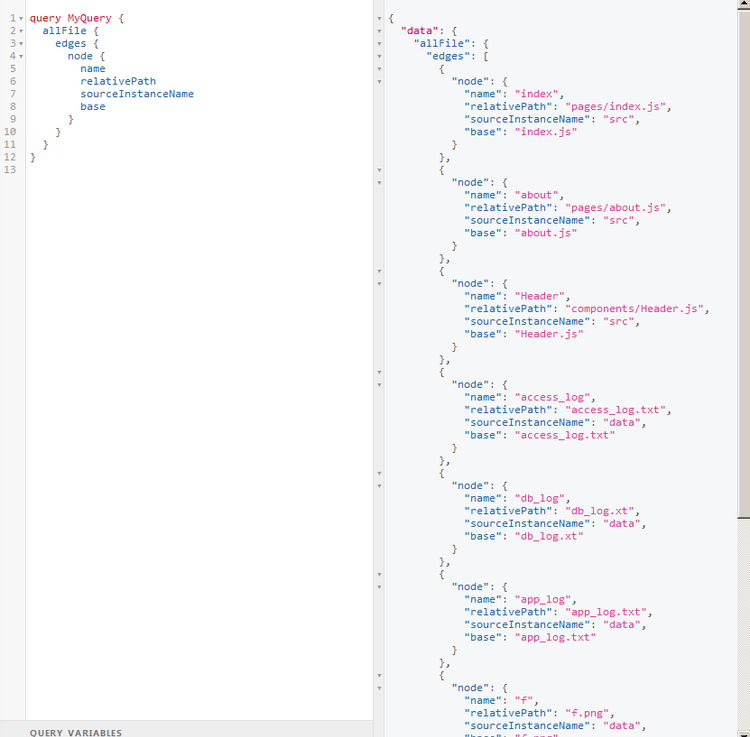
}開発サーバーを再起動して、再度、GraphQL を実行すると検索結果に sourceInstanceName が src と data のデータが増えていることが確認できます。
gatsby-source-filesystem で読み取らないファイルを指定する。
gatsby-config.js で gatsby-source-filesystem を記述するときに ignore を指定すると読み取らないファイルを指定できます。 src/components と contents ディレクトリ配下の txt ファイルを含めないようにします。
module.exports = {
siteMetadata: {
title: 'タイトル',
description: '説明分',
},
plugins: [
{
resolve: `gatsby-source-filesystem`,
options: {
name: `src`,//名前
path: `${__dirname}/src/`,//ファイルの場所
ignore: [`**/components`], //componentsディレクトリは含まない
},
},
{
resolve: `gatsby-source-filesystem`,
options: {
name: `data`,//ソース名
path: `${__dirname}/contents/`,//ファイルの置き場所
ignore: [`**/*.txt`], //拡張子txtは含まない
},
},
]
}開発サーバー再起動後、GraphQL を実行して components ディレクトリと txt ファイルが除外されていることが確認できます。
GrapgQL でいろいろ指定してみる
GraphQL でも SQL の様にソートや条件を指定できます。
ソートと取得件数を指定する
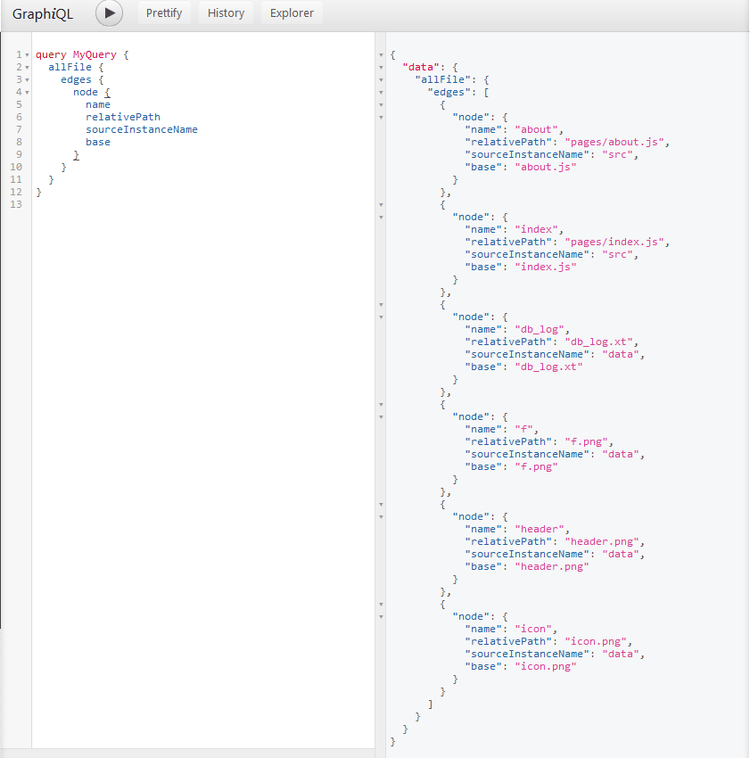
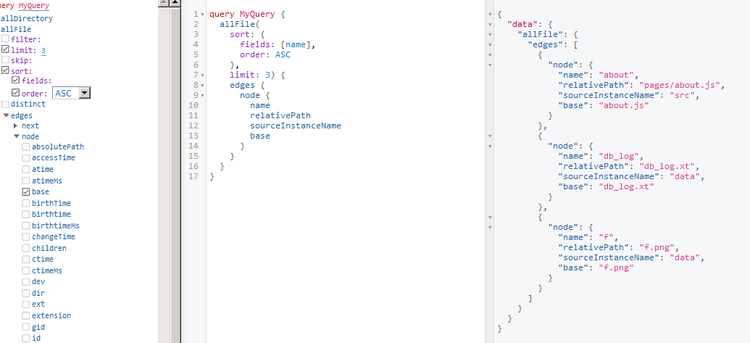
sort と limit を使うと、ソートと取得件数が指定できます。 name で昇順、3 件取得します。
query MyQuery {
allFile(sort: { fields: [name], order: ASC }, limit: 3) {
edges {
node {
name
relativePath
sourceInstanceName
base
}
}
}
}直接 GraphQL を変更もできますが、 左側の検索対象の場所で sort や limit を入力しても、自動で GraphQL を更新されます。
条件を指定する
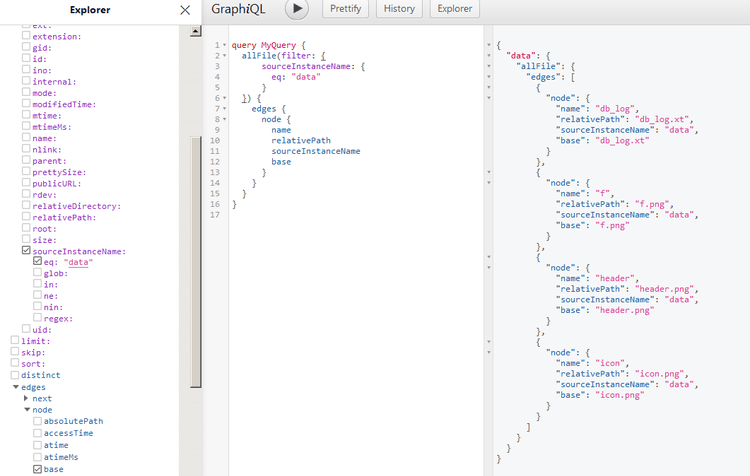
filter を使うと、条件を指定してデータを取得できます。 今回は sourceInstanceName が data のものを取得します。
query MyQuery {
allFile(filter: { sourceInstanceName: { eq: "data" } }) {
edges {
node {
name
relativePath
sourceInstanceName
base
}
}
}
}結果を画面に表示する
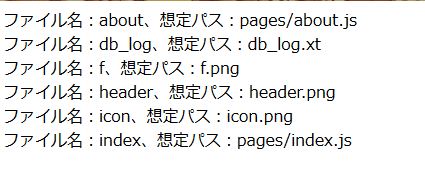
前回と同様に index.js で GraphQL の結果を表示します。 namae 順でソートした GraphQL の結果が、data に渡されるので name と relativePath を繰り返し表示します。
import React from "react"
// 1. graphqlのインポート
import { graphql } from "gatsby"
// 3. 2の結果がdataに自動的に渡されてくる
export default ({data}) => {
//dataの内容を表示してみる
console.log(data);
return(
<div>
{data.allFile.edges.map(({ node }, index) => (
<div key={index}>
ファイル名:{node.name}、想定パス:{node.relativePath}
</div>
))}
</div>
)
}
// 2.allFileの中からname、relativePath、sourceInstanceNameを取得する
export const query = graphql`
query {
allFile(
sort: {
fields: [name],
order: ASC
})
{
edges {
node {
name
relativePath
sourceInstanceName
}
}
}
}
`画面に結果が表示されることを確認します。