React から手軽にアクセスできる DB を探していいたら FaunaDB というものがあったのでメモ。
今回やっていることはこちらのチュートリアルの内容。
チュートリアルの内容
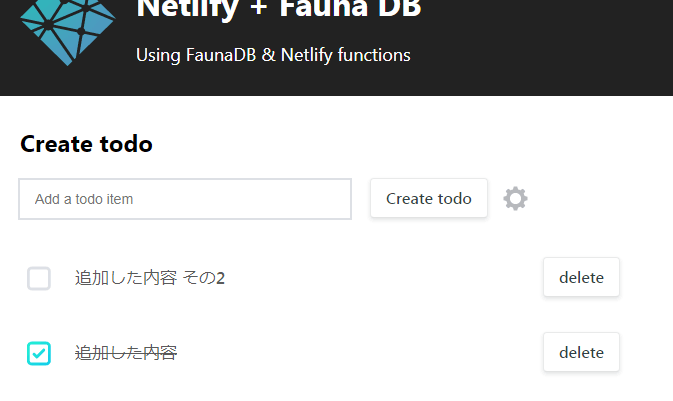
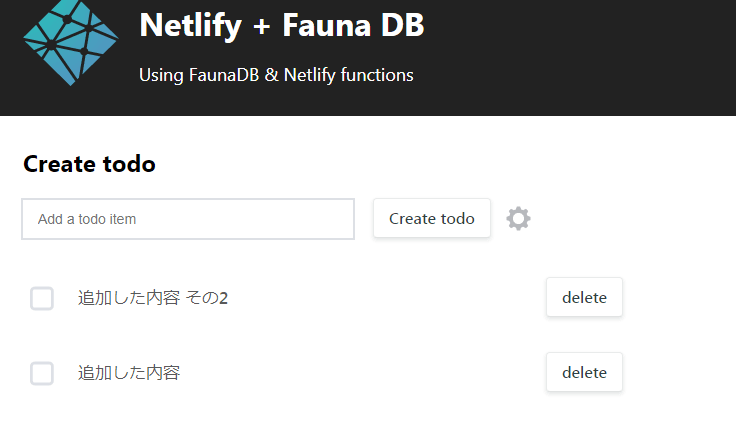
こんな感じの TODO アプリが動きます。
TODO を登録したり、

元のチュートリアルでは画面を操作すると、 Netlify Functions へ処理を投げ、FaunaDB へ参照するという内容ですが、 とりあえずローカル環境で動かしてみます。
FaunaDB でデータベース作成
データベース作成
- ログインしたての何もない画面の「NEW DATABASE」から DB を作成する。今回は DB 名「Netlify」で作成する。
- 完成!!
アクセスキーを作成する
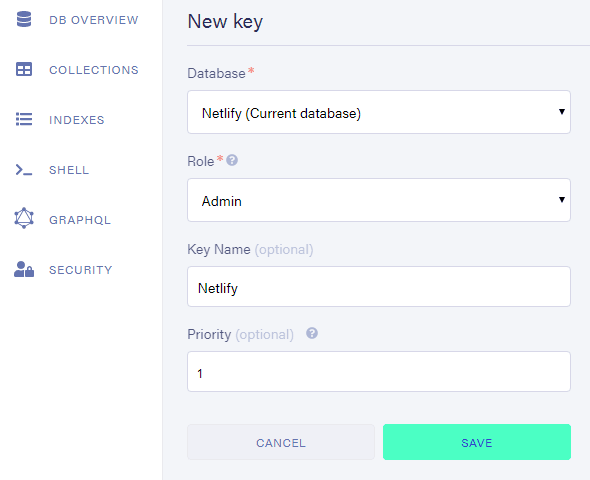
- Netlify データベースメニューに入った後、「SECURITY」メニューへ遷移。
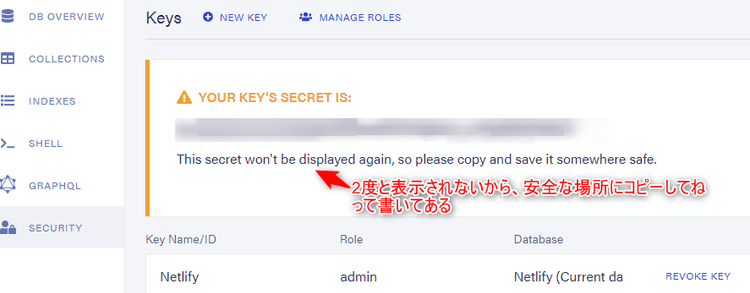
「NEW KEY」からキー情報を入力する
ローカルで動かしてみる
- コードの取得
チュートリアル用のコードはここから git で取得する。
# gitで取得
git clone git@github.com:netlify/netlify-faunadb-example.git
cd netlify-faunadb-example
# 依存環境のインストール
npm install- アクセスキーを環境変数にセットする コード内で環境変数に設定されているアクセスキーを使用しているので、セットする。
# Linux、Macの場合
export FAUNADB_SERVER_SECRET=アクセスキー
# Windowsの場合
set FAUNADB_SERVER_SECRET=アクセスキー- Collection の作成 /scripts/bootstrap-fauna-database.js に作成コードが記述されているので、実行する。
npm run bootstrap
# 無事終わると完了メッセージが表示される。
Creating your FaunaDB Database...
Create the database!
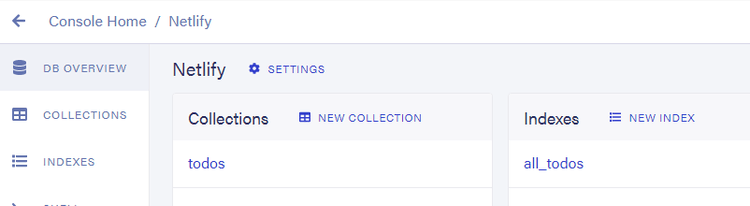
Database createdFaunaDB を見ても[todos]、[all_todos] が作成されていることが確認できる。
- さっそくコードを動かしてみる
npm start
# 実行完了すると↓のメッセージが表示される
Compiled successfully!
You can now view netlify-fauna in the browser.
Local: http://localhost:3000/
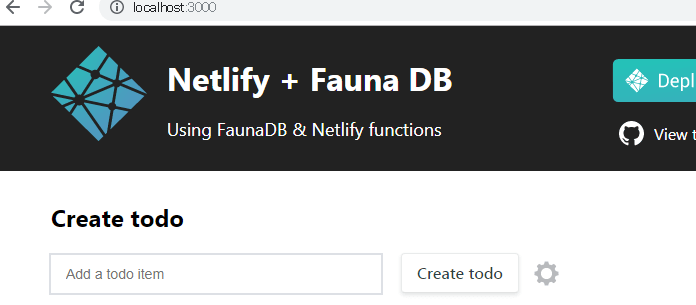
ブラウザで http://localhost:3000/にアクセスすると、アプリが表示される
- ちゃんと動くか確認
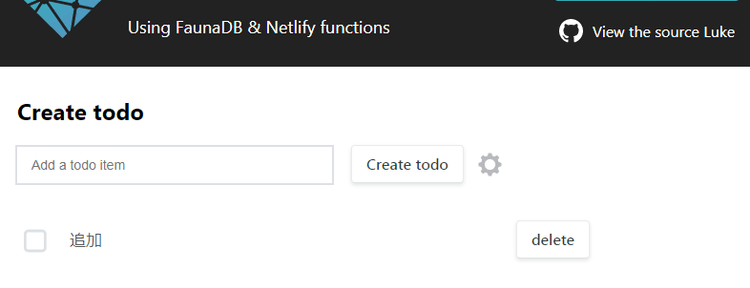
さっそく TODO を追加してみる。
FaunaDB を見ても追加されていることが確認できるすごい。
TODO 登録時の処理の流れを見てみる
画面で[Create todo]ボタンを押した時の処理の流れはざっくり ブラウザ(App.js) ↓ サーバーサイド(functions\todos-create.js) ↓ FaunaDB となっている。
- src/App.js の saveTodo が実行され、入力された値 api.create に渡している。
saveTodo = (e) => {
...省略
const todoInfo = {
title: todoValue,
completed: false,
}
...省略
// 入力された情報(todoInfo)をsrc\utils\api.jsのcreateに渡す
api.create(todoInfo).then((response) => {
console.log(response)
// remove temporaryValue from state and persist API response
const persistedState = removeOptimisticTodo(todos).concat(response)
// Set persisted value to state
this.setState({
todos: persistedState
})
}).catch((e) => {
console.log('An API error occurred', e)
const revertedState = removeOptimisticTodo(todos)
// Reset to original state
this.setState({
todos: revertedState
})
})
}- src\utils\api.js の api.create でサーバ側の todos-create へ渡している。
const create = (data) => {
//渡された入力値(data)をパラメータにセットして非同期通信
return fetch('/.netlify/functions/todos-create', {
body: JSON.stringify(data),
method: 'POST'
}).then(response => {
return response.json()
})
}※サーバ側の URL が「.netlify」で始まっているのは、[Netlify Functions]上のプログラムに渡すことを想定しているため。 なぜローカルでも動くかは[src\setupProxy.js]で URL の変換をおこなっているから(実際は functions\todos-create へ通信している)。
- faunaDB sdk を使いデータを登録する。
登録処理は API が用意されているので faunadb をインポートする(FQL というらしい)。 Create 関数を使用して、渡された入力値の登録処理を行っている。
import faunadb from 'faunadb' /* Import faunaDB sdk */
// faunadbクエリとクライアントのインスタンスを作成
// process.env.FAUNADB_SERVER_SECRETは環境変数のアクセスキーが渡される
const q = faunadb.query
const client = new faunadb.Client({
secret: process.env.FAUNADB_SERVER_SECRET
})
exports.handler = (event, context, callback) => {
const data = JSON.parse(event.body)
const todoItem = {
data: data
}
// 渡された入力値(todoItem)をtodosコレクションに作成する
return client.query(q.Create(q.Ref('classes/todos'), todoItem))
.then((response) => {
・・・成功処理
}).catch((error) => {
・・・エラー処理
})
}- その他の API
他の機能も登録処理と同じような流れ(更新時は q.Update、読み込みは q.Get)。 詳しいドキュメントはこちらにまとまっていました。 GraphQL を使っても登録、読み込みは可能のようです。
参考
Building Serverless CRUD apps with Netlify Functions & FaunaDB FaunaDB documentation