GatsbyJSで共通ページの作成する
ヘッダーコンポーネントを作成する
GatsbyJSの各ページに共通で表示するヘッダーコンポーネントを作成します。
コンポーネントとはReactで定義されている仕組みでHTML要素、JavaScript処理の塊を別ファイルで管理できます。
src/componentsディレクトリを作成し、header.jsを以下の内容で保存します。
//header.js
import React from "react"
export const Header = () => (
<h1>ヘッダーです</h1>
)ヘッダーを表示するindex.js、about.jsでheader.jsをインポートし、<Header>を記述します。
//index.js
import React from "react"
import { Link } from "gatsby"
import {Header} from "../components/header"
export default () => <div>
<Header />
Hello world!
<p><Link to="about">aboutページへ</Link></p>
</div>//about.js
import React from "react"
import { Link } from "gatsby"
import {Header} from "../components/header"
export default () => (
<div>
<Header />
<p>このサイトの説明ページ</p>
<p><Link to="/">indexページへ</Link></p>
</div>
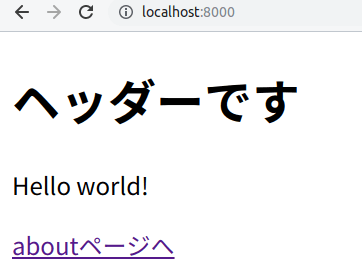
)ブラウザで確認すると、それぞれのページにヘッダーが表示されます。


ヘッダーコンポーネントにパラメーターを渡す
共通の表示ができるヘッダーコンポーネントを作成しましたが、表示するページごとにパラメーターを渡して一部変更できます。 <Header>でパラメーターを渡す方法は属性と子要素に指定する2パターンあります。
<Header 属性名=“属性の値”>子要素</Header>
今回は属性でフォントカラー、子要素でページ名を渡したいと思います。
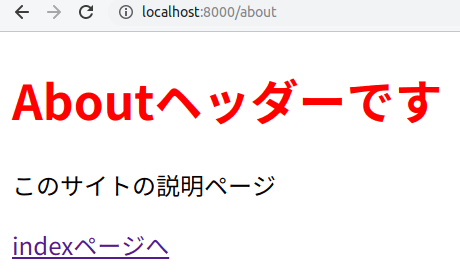
- まず、about.jsで<Header>にパラメーターを指定します。
color属性にフォントカラーのredを指定、
子要素にページ名のAboutを指定します
//about.js
import React from "react"
import { Link } from "gatsby"
import {Header} from "../components/header"
export default () => (
<div>
<Header color="red">About</Header>
<p>このサイトの説明ページ</p>
<p><Link to="/">indexページへ</Link></p>
</div>
)
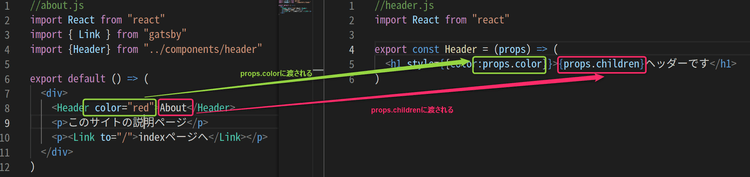
- header.jsでパラメーターを受け取れるようにpropsを引数に指定します。
属性として渡されたパラメーターはpropsのプロパティ(今回はprops.color)に格納されているので、<h1>のstyle属性に指定します。
子要素として渡されたパラメーターはprops.childrenに格納されているので<h1>の要素に表示します。
//header.js
import React from "react"
export const Header = (props) => (
<h1 style={{color:props.color}}>{props.children}ヘッダーです</h1>
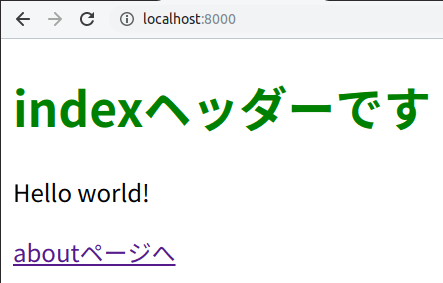
)- index.jsにもabout.jsと同様にパラメーターを指定します。
//index.js
import React from "react"
import { Link } from "gatsby"
import {Header} from "../components/header"
export default () => <div>
<Header color="green"><span>index</span></Header>
Hello world!
<p><Link to="about">aboutページへ</Link></p>
</div>ブラウザで確認すると、それぞれのページに異なるヘッダーが表示されます。
props.childrenについて
今回、props.childrenを利用してパラメーターを渡しましたが、props.childrenを利用するときには複数の子要素を指定し配列として受け取ることも可能です。 この辺りはReactをちゃんと学習してから説明したいと思います。