指定したよう要素(子要素)のスタイルの変更、要素の追加削除を監視する。
多分そのまま動くサンプル
<!DOCTYPE html>
<script>
document.addEventListener("DOMContentLoaded", event => {
// 監視対象の要素を取得
const targetNode = document.getElementById("test-div")
// 監視対象を設定(デフォルトfalse)
const config = {
attributes: true, // 属性の変更を監視
attributeFilter: ["class", "style"], // 監視する属性名のリスト
childList: true, // 子要素の追加・変更・削除を監視
subtree: true, // 対象要素の子孫要素も監視(falseの場合targetNodeのみ監視)
}
// MutationObserverコールバック関数を作成
const observer = new MutationObserver((mutationList, observer) => {
mutationList.forEach(mutation => {
switch (mutation.type) {
case "childList":
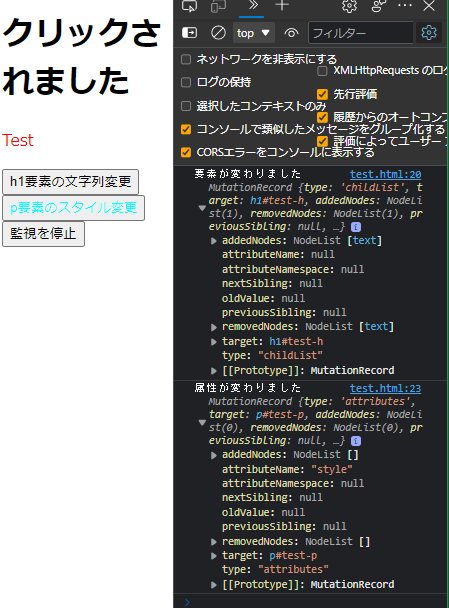
console.log("要素が変わりました",mutation)
break
case "attributes":
console.log("属性が変わりました",mutation)
break
}
})
})
// 監視の開始
observer.observe(targetNode, config);
// h1要素の文字列変更
const testButton = document.getElementById("test-button")
testButton.addEventListener("click", () => {
document.getElementById("test-h").textContent = "クリックされました"
})
// p要素のスタイル変更
const testButton2 = document.getElementById("test-button2")
testButton2.addEventListener("click", () => {
document.getElementById("test-p").style.color = "red"
})
// 監視を停止
const testDisconnect = document.getElementById("test-disconnect");
testDisconnect.addEventListener("click", () => {
observer.disconnect();
});
})
</script>
<html>
<body>
<div id="test-div">
<h1 id="test-h">Test</h1>
<p id="test-p">Test</p>
<div>
<button id="test-button">h1要素の文字列変更</button>
</div>
<div>
<button id="test-button2" style="color: aqua">
p要素のスタイル変更
</button>
</div>
<div>
<button id="test-disconnect">監視を停止</button>
</div>
</div>
</body>
</html>- observer.observeに監視対象の要素と監視設定を渡す
- new MutationObserverでコールバック関数を作成し、mutation.typeの値によってログ出力内容を変更する
- observer.disconnect();で監視を停止する
※ボタンを2回押しても文字列、スタイルは変更されないのコールバックも実行されない。
監視対象の種類
コールバック関数内でmutation.typeで判定できる
- childList:対象要素の子要素が追加、削除、テキストノードの変更を監視
- attributes:対象要素の属性、値が追加、変更などを監視
- attributeFilter:監視対象の属性名を配列で指定する
- characterData:対象要素がテキストノードで、そのデータが変更を監視
- subtree:true:対象要素の子孫ノードも監視する