ログ出力の種類
ログ出力というかJavaScript、TypeScriptの変数の内容を確認する方法
console API
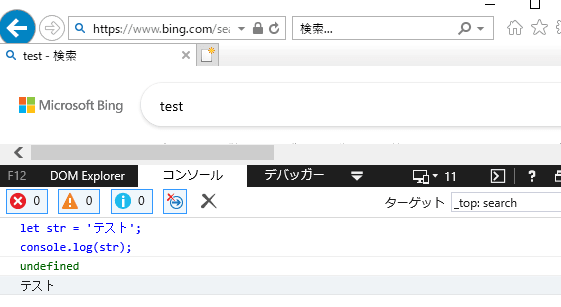
ブラウザのコンソール、nodejsの実行ターミナルに変数の値を表示でき、表示内容に合わせていろいろメソッドがある(log、errorがメインな気がする)。 InternetExplorer11でも使用可能。
alert
ブラウザでメッセージ表示の代わりに変数を表示する。オブジェクトなどの中は表示できない。意図的にプログラムを止めることができるので簡易的なブレークポイントとして使える?(ブラウザのデベロッパーツールのほうがいろいろできる)
console API
テキスト、変数の出力メソッド(log、info、warn、error、debug)
引数に渡した文字列、変数などは出力する。
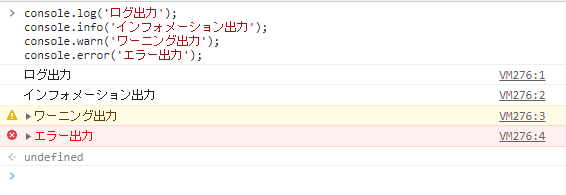
console.log('ログ出力');
console.info('インフォメーション出力');
console.warn('ワーニング出力');
console.error('エラー出力');出力方法いろいろ
複数の引数、型を渡すことができる。
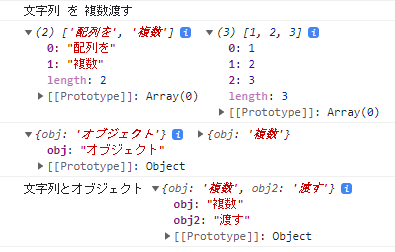
console.log('文字列','を','複数渡す');
console.log(['配列を','複数'],[1,2,3]);
console.log({obj:'オブジェクト'},{obj:'複数'});
console.log('文字列とオブジェクト',{obj:'複数',obj2:'渡す',});文字列に置換文字を使用。
- %o、%O:オブジェクト(配列も)
- %d、%i:整数
- %s:文字列
- %c:スタイル設定
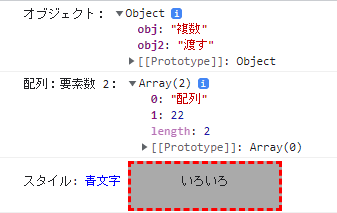
console.log('オブジェクト: %O',{obj:'複数',obj2:'渡す'});
let arr = ['配列',22];
console.log('配列:要素数 %d: %O',arr.length,['配列',22]);
console.log("スタイル: %c青文字 %cいろいろ", "color: blue", "border: dashed red; background:#aaaaaa;padding: 10px 50px 20px;");オブジェクトがうまく出力されないとき
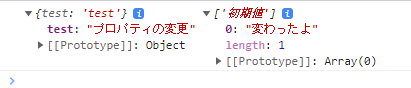
オブジェクト(配列)はメソッド実行時の値ではなく、ライブビューやコンソールを後で開くと値が変わってしまうので注意。
画面表示時にログ出力し、ボタン押下時に内容を変えるコード
<!DOCTYPE html>
<html>
<body>
<input type="button" onclick="btn()" value="内容変更"/>
<script>
// 画面表示時に出力
let test = {test:'test'};
let arr = ['初期値'];
console.log(test,arr);
const btn = () => {
// ボタン押下時、内容のみ変更
test.test = 'プロパティの変更';
arr[0] = '変わったよ';
}
</script>
</body>
</html>
画面表示ログ出力→ボタン押下した後、ログの詳細を開くと内容が更新されてしまう。 ※詳細を開いてからボタン押下だと初期値のまま。
メソッド実行時の値を出力したい場合は、新しいオブジェクトとして出力する。
console.log(JSON.parse(JSON.stringify(test)),JSON.parse(JSON.stringify(arr)));debug
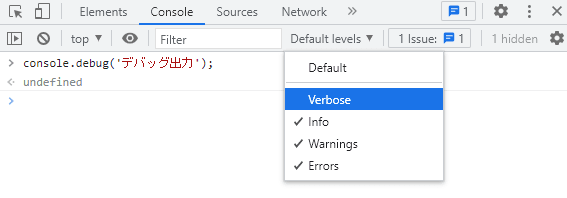
debugメソッドはブラウザのデフォルト設定では表示されない。 コンソールの出力レベルのVerbose(または詳細)にチェックを入れると表示される。
実行場所への経路を表示(trace)
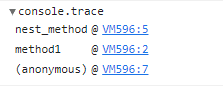
traceメソッドを実行までの経路を表示。
const method1 = () => {
nest_method();
}
const nest_method = () => {
console.trace();
}
method1();実行回数をカウント(count、countReset)
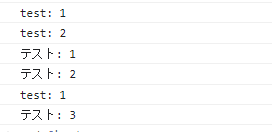
引数に指定したラベルごとに実行回数を表示する。countResetでリセットする。 ※引数省略時は「default」。
const con = (label) => {
console.count(label);
}
const reset = (label) => {
console.countReset(label);
}
con('test');
con('test');
con('テスト');
con('テスト');
// testをリセット
reset('test');
con('test');
con('テスト');リセット後、「test」は1からカウント、「テスト」はそのままカウント。

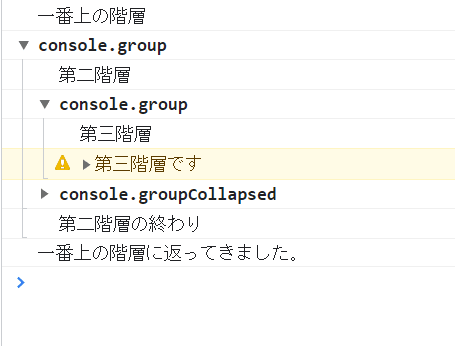
出力内容をグルーピング(group、groupCollapsed、groupEnd)
grouメソッド実行のログ出力は階層が深くなる、groupEndメソッド実行すると階層が戻る。
groupCollapsedも同様の挙動だがログが折りたたまれて状態で表示される。
console.log("一番上の階層");
console.group();
console.log("第二階層");
console.group();
console.log("第三階層");
console.warn("第三階層です");
console.groupEnd();
console.groupCollapsed();
console.log("第三階層その2");
console.error("エラー-");
console.groupEnd();
console.log("第二階層の終わり");
console.groupEnd();
console.log("一番上の階層に返ってきました。");処理時間の計測(time、timeLog、timeEnd)
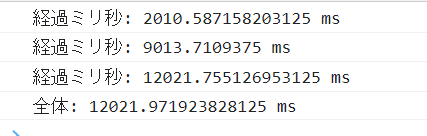
timeメソッド実行から、timeEndメソッド実行までの経過ミリ秒を出力する。
途中でtimeLogメソッドを実行すると途中の経過ミリ秒が出力される。
引数に指定したラベルごとに計測が可能(引数省略時は「default」)。
// 渡されたvalue秒後に実行
function sleep(value) {
return new Promise(resolve => {
setTimeout(() => {
resolve();
}, value);
})
}
// timeテスト用
// sleepメソッド終了までまって時間を出力する
async function sample() {
console.time('経過ミリ秒');
await sleep(2000);
console.timeLog('経過ミリ秒');
await sleep(7000);
console.timeLog('経過ミリ秒');
await sleep(3000);
console.timeEnd('経過ミリ秒');
}
// 関数実行
console.time('全体');
sample().then(()=>{
console.timeEnd('全体');
});大体、2秒後、7秒後、3秒後に出力され。最後に「全体」時間が出力される。